I live in a house called Toadmansion. It is inhabited by three engineers and a tech sales guy with access to enterprise hardware samples. Our media center is better than yours.

I. Software
Two pieces of software power user interactions, XBMC and Andy’s mediaserver Django app.
XBMC is an open source media player with a UI designed for TVs. It checks the two main boxes that we’re looking for in a free app: mature and popular. It does what it’s supposed to do without too much configuration. This is huge because it means we can spend more time worrying about the Django app.
For years mediaserver has only been used by one person, and that’s a shame. The interaction is so obviously valuable. Imagine a dashboard that integrates local files, a database of all TV shows, and The Pirate Bay. Want to watch anything in the world? Click on it. The torrent magically begins and a progress bar appears in the UI.
Hype aside, the project does need a bit of developer love. I’d like to increase its fault tolerance. and tackle some lingering corner cases. There are many moving pieces because of the external services, but the problems worth solving. Fork the project on GitHub and follow the instructions in the readme if you’d like to contribute.
II. Hardware
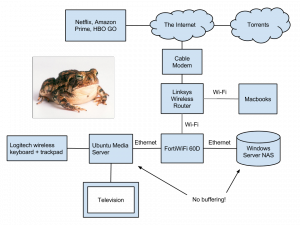
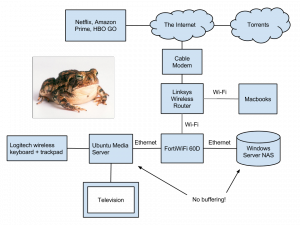
The hardware shines as well. We’re lucky to have access to enterprise kit that we wouldn’t normally be able to get our hands on. The components are the router, the nas, and the media server.
The router is a FortiWiFi 60D. The manufacturer doesn’t list price information but I think it goes for around 600 bucks. What’s important for our use case is its support for “client mode” (versus access point mode) out of the box. We’ve configured it to join the main Toadmansion network as a client and share the internet with the NAS and media server. The benefits of this setup are twofold. First, we avoid running an obnoxious ethernet cable through the house. But more importantly, there is no lag between the NAS and the media server because they’re hard-wired.
Sadly, the vast majority of my time in this project went into configuring this router. Just resetting the admin password was a battle. In Fortinet’s router confusopoly you will find documentation for similar but out of date models, private forums, and few Stack Exchange answers. NB: Mass market consumer-grade hardware with a community following is better for personal projects than enterprise gear.
The NAS is a Buffalo Terastation. It has about 8 terabytes of storage. I like it because it is unremarkable. It does what it’s supposed to do. We’ve mounted it on the media server using this fantastic one-liner in `/etc/fstab`
//192.168.2.101/Illmatic /media/nas cifs username=Admin,password=OurPassword,guest,uid=1000 0 0
Between the NAS and the media server itself we have about 9 Terabytes of storage. I have a feeling it’s going to fill up quick so I built an API in mediaserver for monitoring disks. Here’s the Python that gets disk usage:
result = os.statvfs(disk.name)
bytes_per_block = result.f_frsize
blocks_available = result.f_bavail
available_terabytes = float(blocks_available) * float(bytes_per_block) / 1099511627776
total_blocks = result.f_blocks
capacity_terabytes = float(total_blocks) * float(bytes_per_block) / 1099511627776
It appears to work.
The server itself is a mid-range Ubuntu desktop machine in a set-top box form factor case. The XBMC install is a breeze. In the future we may install some game console emulators.
The only missing component is a television. We have an old Sanyo, but it suffers from intractable overscan when using HDMI. The VGA input works but the color is washed out. If you want to release a TV into a good home, Toadmansion is here for you.